padding和margin的區別是什么
padding和margin都是CSS(層疊樣式表)中的屬性,用于控制元素的空間布局,但它們的作用范圍和效果有所不同:
1. 作用范圍:
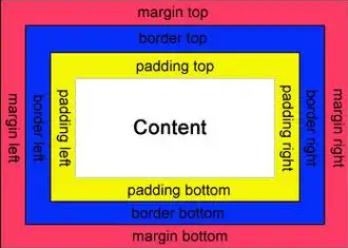
- padding(內邊距):指的是元素邊框與元素內容之間的空間。增加padding會使得元素的內容區域減小,但整個元素的占用空間(包括邊框和內邊距)會增大。

- margin(外邊距):指的是元素與周圍其他元素之間的空間。增加margin不會影響元素自身的尺寸,但會改變元素在頁面中的位置和與其他元素之間的間距。
2. 背景顏色:
- padding區域會繼承元素的背景顏色,即如果給元素設置了背景顏色,那么padding區域也會顯示相同的背景顏色。
- margin區域不會繼承元素的背景顏色,它始終是透明的,允許下層內容顯示出來。
3. 碰撞與重疊:
- 垂直方向上的margin有時會發生產生碰撞(margin collapsing),即相鄰的兩個元素的上下margin可能會合并為一個較大的margin,而不是簡單相加。這通常發生在塊級元素上,且沒有邊框、內邊距或內容將它們分開時。
- padding不會發生類似的碰撞或重疊現象。
4. 應用場景:
- padding通常用于調整元素內部的內容布局,比如增加按鈕內部的文字與邊框之間的空間。
- margin則用于調整元素之間的相對位置和間距,比如設置段落之間的距離。
總的來說,padding是內部空間,margin是外部空間。它們在CSS布局中都非常重要,但需要根據具體的需求選擇使用。